Aujourd’hui, beaucoup de spécialistes du développement Web, du design et de la photographie préfèrent le travail à distance. C’est pourquoi le portfolio devient un outil de plus en plus important pour le client.
De nombreux services spécialisés offrent la possibilité de créer une simple carte de visite en ligne. Mais vous pouvez également créer votre portfolio WordPress complet.
Dans cet article, je vais vous apprendre à créer un portfolio en ligne sur WordPressen quelques étapes simples.
A la fin, vous obtiendrez un site Web professionnel et serez prêt à attirer de nouveaux clients.
Parlons de la façon de créer un site Web de portfolio !
Qui a besoin d’un portfolio et pourquoi ?
Tout d’abord, le portfolio est à mon sens nécessaire pour les représentants des professions créatives suivantes :
- acteurs
- mannequins
- stylistes
- graphistes
- photographes
- artistes
- concepteurs de mises en pageéér
- développeurs web
- copywriters, etc.
A quoi ressemblera votre portfolio et son contenu dépend du type de votre activité. L’essentiel est qu’il puisse représenter le propriétaire mieux que n’importe quel mot.
Conditions requises pour créer votre propre site web
Les fondamentaux pour la création d’un site web comme d’un portfolio.

Enregistrez un nom de domaine
Chaque site Web possède un nom de domaine unique, une adresse que les utilisateurs peuvent utiliser pour y accéder. De nombreux noms de domaine étant déjà pris, vous devrez donc enregistrer votre nom domaine le plus rapidement possible.
Privilégiez les noms courts et faciles à retenir. Une URL longue est toujours sujette à erreur quand on la partage.
Choisissez un fournisseur d’hébergement
L’hébergement est la prochaine grande étape vers votre propre site web. Avec différents fournisseurs d’hébergement, vous réservez votre espace de stockage sur Internet pour ainsi dire, afin que votre site Web puisse être livré à toutes les parties intéressées.
Vous devez privilégier un plan d’hébergement de haute qualité pour obtenir suffisamment de performances pour un site Web à chargement rapide.
Les services de domaine et d’hébergement les plus populaires sont :
- Bluehost est un registraire de domaine et un fournisseur d’hébergement Web qui se démarque par son prix abordable, ainsi que par de nombreux ajouts. À partir de 2,95 $ par mois, Bluehost propose un domaine, la sécurité et la confidentialité de domaine, l’hébergement de sites Web, les comptes de messagerie d’entreprise et une capacité de stockage impressionnante.
- NameCheap est principalement un registraire de domaine, mais propose également l’hébergement Web. Ils sont réputés pour leur service à la clientèle exceptionnel, pour leur comportement averti, engageant et amical.
- GoDaddy est un registraire de nom de domaine et un fournisseur d’hébergement Web. Il est spécialisé dans l’aide aux entreprises pour les domaines qui appartiennent actuellement à une autre personne ou entreprise.
- HostGator est un registraire de domaine et un fournisseur d’hébergement Web. Ils s’associent à domain.com pour fournir les dernières et uniques améliorations de domaine à des prix abordables.
- 1&1 IONOS est un registraire de domaine et un fournisseur d’hébergement Web proposant des domaines .com à 1 $ la première année.
- SiteGround est la plus grande société d’hébergement proposant des services d’hébergement virtuel et cloud, des serveurs dédiés, l’hébergement de messagerie et l’enregistrement de noms de domaines.
Faites attention au certificat SSL
Une connexion HTTPS chiffrée est indispensable pour aujourd’hui – tout comme les utilisateurs envoient leurs informations personnelles ou leurs mots de passe via votre site Web.
Le règlement général sur la protection des données (RGPD) est entré en vigueur à la mi-2018. En tant qu’exploitant de site Web, vous êtes responsable de la configuration d’une connexion HTTPS (également appelée «SSL»). Par conséquent, vous devez absolument choisir un fournisseur d’hébergement proposant les certificats SSL.x
Choisissez un système pour votre propre site web
En fin de compte, vous devez choisir un système ou une manière de créer une page d’accueil. Il y a différentes options :

1. Constructeurs de site web ou web builder
Les plus connus sont WiX, Novi Builder, Jimbo ou Site123.
2. CMS : Gestionnaires de contenu
Les représentants les plus en vue de la catégorie CMS incluent:
-
- WordPress : Le CMS idéal pour créer des blogs, des sites de cartes de visite, des sites d’entreprise et pour créer un portfolio. Par ailleurs, le site que vous lisez fonctionne maintenant sur la base de ce CMS. Il existe de nombreux guides en ligne qui expliquent comment créer un site de portfolio avec wordpress.
- Joomla : Un autre CMS de contenu multifonctionnel qui vous permet de créer un site Web simple avec une carte de visite ou un site Web d’entreprise, ainsi qu’un magasin en ligne complet. Assurez-vous de lire notre guide sur la création d’un site sur Joomla.
- Drupal : Un CMS populaire et sécurisé, idéal pour créer des sites d’entreprise, des sites de cartes de visite, ainsi que des sites de portefeuille, des réseaux sociaux et des boutiques en ligne.
- OpenCart : Ce gestionnaire de contenu est principalement destiné à la création de boutiques en ligne. Cependant, il convient de considérer qu’il est facile à utiliser, mais en même temps assez compliqué en termes de développement. Comme le montre la pratique, le développement d’un magasin en ligne à part entière basé sur ce moteur nécessite l’intervention d’un programmeur PHP expérimenté.
3. Mettre les mains dans le code !
Avec cette méthode, vous êtes complètement indépendant des kits d’assemblage ou des CMS, mais vous devrez posséder des connaissances approfondies en programmation dans différents langages de codage.
Ceux-ci incluent en fonction du projet, HTML, CSS, JavaScript et PHP et bien d’autres.
4. De services professionnel pour développer le site Web
Tout est génial, si vous choisissez cette option, sauf le prix. Cela peut vous coûter une fortune.
Si vous souhaitez créer votre propre site Web de portfolio, je vous recommande d’utiliser le système de gestion de contenu WordPress. Avec WordPress, vous pouvez implémenter des conceptions et des fonctions beaucoup plus sophistiquées et personnalisées. Surtout parce que WordPress offre une courbe d’apprentissage abrupte. Ainsi, vous pouvez étendre et élargir votre page d’accueil au fil du temps, tandis que vous rencontrez rapidement des limitations techniques chez un fournisseur de kits.
Si vous voulez une page d’accueil moderne et professionnelle, sans avoir à passer beaucoup de temps, je peux vous proposer Crocoblock. Il vous aidera à créer votre site Web unique à partir de 39 USD par mois, comprenant le support, les plugins et les mises à jour régulières.

Installer le CMS WordPress
Bien que nous ayons présenté plusieurs options précédemment, dans la suite de ce guide de création de portfolio en ligne, nous nous concentrerons sur WordPress.
C’est tout simplement parce que c’est l’option la plus pratique, qui propose également de nombreuses solutions spécifiques aux sites WordPress du portfolio.
Il existe deux méthodes pour installer WordPress.
1 – manuellement
2 – en utilisant des outils d’hébergement (si le fournisseur d’hébergement propose une telle option).
Après l’installation de WordPress, vous devrez réfléchir à la conception de votre futur site Web.
Optez pour un thème WordPress pour portfolio
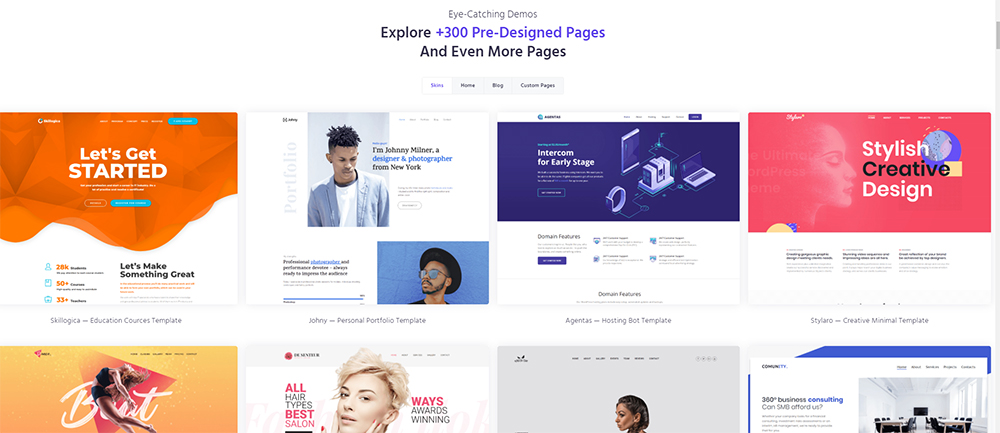
Commençons par choisir un thème. Vous pouvez trouver de nombreux marchés en ligne avec des sites Web prêts à l’emploi. Vous pouvez trouver ces solutions dans une gamme de prix différente, même gratuitement.
Dans le cas d’un site portfolio, je suggère de démarrer avec des thèmes WordPress gratuits. Ils ont tout ce dont vous aurez besoin pour créer un excellent site Web portfolio.
Si vous pensez qu’un jour, vous voudrez peut-être développer votre site Web en quelque chose de plus, une boutique en ligne par exemple, je vous recommanderais un thème polyvalent – Monstroid2. Il propose plus de 20 skins à des fins différentes.
Il est convivial et facile de personnaliser grâce à Elementor Page Builder. Ce thème WordPress est un bon début pour les débutants et les développeurs. Si vous souhaitez que votre site Web WordPress de portefeuille soit différent, il vous suffit de choisir un autre thème et le tour est joué!
Une fois que vous avez choisi un thème que vous aimez, vous devez l’installer et l’activer.
Créer des pages et du contenu
La prochaine étape concerne la création de pages et de contenu pour votre site Web / Portfolio. Sur le panneau d’administration WordPress à gauche et en partie supérieure, vous trouverez 2 fonctions distinctes : créer des pages (Pages) et publier des articles (Articles).
La différence est la suivante :
- Si vous souhaitez bloguer et publier régulièrement des nouvelles, utilisez les articles correspondants.
- Les articles ont l’avantage de pouvoir être mieux triés par catégories et mots-clés.
- Pour une sous-page typique, par exemple sur votre entreprise, utilisez pages.
La création de nouvelles pages et de nouveaux posts s’explique d’elle-même et ne devrait pas être un obstacle majeur. Déplacez simplement votre souris sur « Articles » ou « Pages » et cliquez sur « Créer ».
Maintenant, un simple éditeur de texte s’ouvre dans lequel vous pouvez saisir et formater votre contenu. La barre de commandes rappelle Microsoft Word. Ainsi, vous pouvez formater des blocs en tant qu’en-têtes ou définir des accents par des passages de texte en italique.
Vous devez maintenant créer les sous-pages les plus importantes de votre page d’accueil ou ajouter des éléments importants. Pensez à ce que les utilisateurs veulent trouver quand ils visitent un site web.
Par exemple :
- Bienvenue / Accueil
- Offre / Performance / Produits
- Page de contacts
- Portfolio
- A propos / Equipe
- Politique de confidentialité, etc.
Présentez-vous avec une galerie
Les galeries d’images se trouvent maintenant partout sur le Web. En fait, la plupart des sites que vous visitez contiennent probablement au moins une galerie, et pour cause. Une galerie est le moyen le plus simple de montrer votre travail.
Voici quelques excellents plugins de galerie que vous pouvez utiliser pour montrer vos services et votre travail :
- FooGallery est un excellent plugin de galerie WordPress. A la possibilité d’ajouter une vidéo. Il a une excellente note d’utilisateur.
- WP Social Feed Gallery est un plugin pour créer des galeries Instagram sur WordPress. Ceci est une galerie pour WordPress qui possède de nombreux paramètres et fonctionnalités pour l’affichage d’images à partir d’Instagram.
- Gallery by Envira est un plugin pour créer des galeries WordPress qui vous permettra de créer très rapidement des galeries de photos et des galeries de vidéos.
- Photo Gallery est un plugin de galeria WordPress. Avec ce plugin, vous pouvez facilement créer des galeries et des albums pouvant être utilisés dans des publications, des pages et des widgets.
- NextGEN Gallery est une galerie WordPress gratuite. Plus d’un million d’installations actives.
Encore plus de plugins
Initialement, WordPress n’est pas correctement configuré pour promouvoir et compléter le site avec les fonctionnalités nécessaires.
Pour adapter le site à nos besoins, nous ajouterons une liste de plugins nécessaires. Il existe de très nombreux plugins pour WordPress, des dizaines de milliers. Ils sont développés par des passionnés, des utilisateurs, des entreprises…
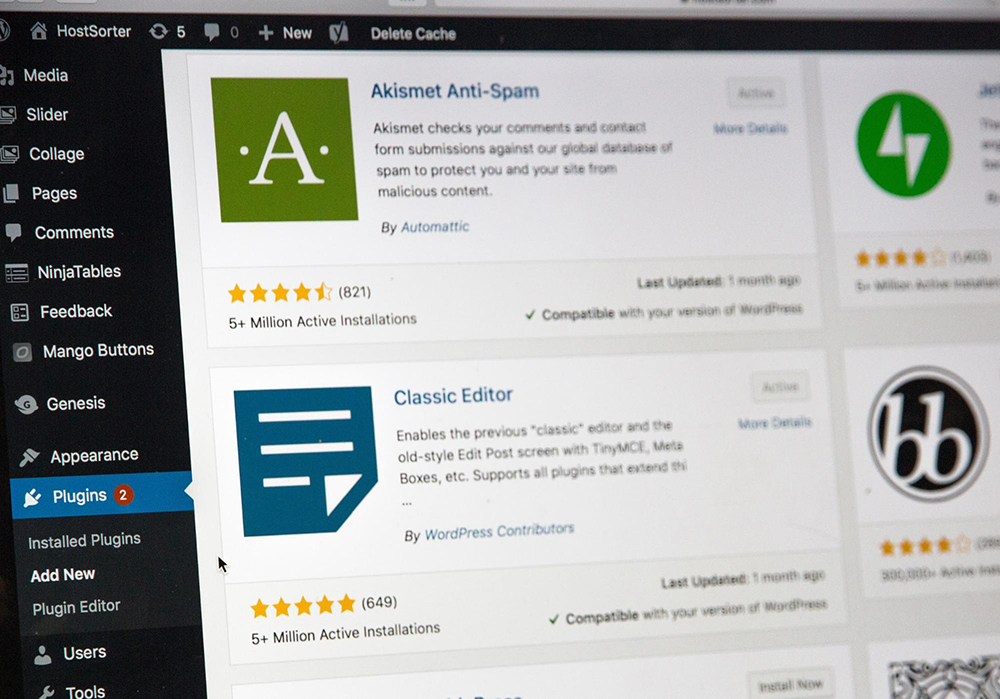
Comment installer un plugin ?
Sur le panneau d’administration côté gauche sélectionnez :
- Extensions
- Ajouter
- Choisir ensuite dans la bibliothèque WordPress ou télécharger le vôtre.
Voici les outils les plus populaires et nécessaires à la réussite de votre portefeuille :
- Yoast SEO Plugin : Le plugin principal pour améliorer le référencement. En l’utilisant, vous définirez le titre et la meta description de chaque article, page, section… Ce plugin est incontournable pour le référencement.
- MailChimp : Créer votre newsletter. Vous devrez vous inscrire auprès du service de mailing pour commencer à collecter votre base d’abonnés.
- Sassy Social Share : Un plugin pour partager vos contenus sur les réseaux sociaux.
- Popup Maker : Gestionnaire de popup grâce auquel vous pourrez proposer quelque chose ou rediriger le visiteur vers une page spécifique, par exemple une page avec une offre ou un nouvel article intéressant. Vous pourrez également ajouter un formulaire d’application / abonnement au sein de la popup.
- All In One WP Security : un plugin pour lutter contre les intrus. Le plugin principal pour la protection contre le piratage. Il a beaucoup de fonctionnalités utiles.
- Akismet : plugin anti-spam. J’utilise le plugin Akismet pour lutter contre le spam.
- Plugin de cache : (WP Super Cache ou W3 Total Cache). Vous en aurez peut-être besoin pour configurer la mise en cache. En outre, cela accélérera le chargement de la page.
- Contact Form 7 : Gestionnaire de formulaires. Vous devrez installer ce plugin pour créer votre formulaire de contact afin de recevoir des messages.
Personnalisation du Portfolio à vos besoins
Je suis presque sûr que vous souhaitez modifier certains détails du thème de votre portfolio WordPress. C’est pourquoi j’ai créé une liste de ressources utiles. Cette sélection d’outils vous aidera à personnaliser votre site Web / Portfolio rapidement et efficacement.
- Elementor Popup Builder : Avec cet outil, vous pouvez créer gratuitement une fenêtre contextuelle unique. Ils offrent également plus de 100 configurations prêtes à l’emploi.
- Plugin JetBlog pour Elementor : Le meilleur plugin de blog pour Elementor. Utilisez les widgets de JetBlog pour créer des pages de blog attrayantes. 9 dispositions de tuiles d’article, paramètres de stylisation avancés, création des listes à partir de vidéos externes Youtube ou Vimeo.
- Paletton : Un outil pour créer des combinaisons de couleurs.
- Google Fonts : Rend votre portfolio plus attrayant grâce aux excellentes polices Google.
- Font Awesome : Les icônes web en open source.
- Pexels : Une banque d’images avec de nombreuses ressources photographiques gratuites pour les sites Web et les utilisations commerciales.
Et la structure de base de votre propre site web est déjà là !
Félicitations! Si vous avez suivi les cinq étapes décrites ci-dessus, le cadre de base de votre site Web existe déjà. Comme vous pouvez le constater, la voie vers la présence personnelle sur Internet n’est pas si difficile.
Heureusement, apprendre à créer un portfolio sur WordPress n’est pas aussi difficile que vous le pensez.
Si vous avez des questions, posez-les dans la section commentaires ci-dessous !