Alors que, pendant de nombreuses années, l’expérience utilisateur semblait être complètement délaissée par Google, le couperet est tombé !
En effet, avec les Core Web Vitals, Google souhaite voir les éditeurs de sites web s’intéresser de plus près à l’UX (ou expérience utilisateur).
Core Web Vitals : de quoi s’agit-il ?
Si vous travaillez dans le monde du web ou dans le SEO, il est tout simplement impossible que vous n’ayez jamais entendu parler des Core Web Vitals. En effet, c’est en juin 2020 que Google a communiqué pour la toute première fois à ce sujet.
Si, en français, on peut traduire le terme Core Web Vitals par Signaux Web Essentiels, celui-ci n’est que très peu utilisé. Néanmoins, la traduction permettra aux plus novices dans le domaine de mieux comprendre de quoi il s’agit.

Concrètement, les Core Web Vitals sont de nouveaux signaux interprétés par Google pour le classement des sites web, avec une petite particularité… En effet, ces derniers se focalisent sur l’expérience utilisateur des sites web. Si cela peut sembler étrange au premier abord, Google a toutefois précisé comment les Core Web Vitals allaient être interprétés par l’algorithme de son moteur de recherche…
Les plus débutants, qui ne connaissent pas la définition du SEO, doivent toutefois se concentrer sur cette dernière avant d’aller plus loin.
Quels sont les indicateurs pris en compte par les Core Web Vitals ?
Pour mieux aider les éditeurs de sites web, mais également les agences, à prendre en compte ce nouveau signal, Google a détaillé le fonctionnement des Core Web Vitals en précisant des éléments…
Comment mesurer les Core Web Vitals ?
Pour mesurer les Core Web Vitals d’un site web, plusieurs solutions sont possibles. La première solution est bien connue par les développeurs de sites web. En effet, les Core Web Vitals d’une page sont disponibles depuis Google Pagespeed : à partir d’une simple URL, les webmasters et autres développeurs obtiennent ainsi un score pour la version mobile et desktop (c’est-à-dire sur ordinateur) d’une page web.
Il est aussi possible d’utiliser un autre outil de Google pour obtenir des résultats, bien connu par les référenceurs. En effet, Google Search Console est une solution indispensable pour mesurer les performances de son site web dans le moteur de recherche de Google.

En choisissant d’utiliser cet outil, les webmasters ont directement accès à un rapport détaillé sur les Core Web Vitals, sans avoir besoin de soumettre toutes les pages une à une : un gain de temps considérable pour les sites web ayant plusieurs centaines ou milliers de pages.
Comment interpréter les scores des Core Web Vitals d’un site ?
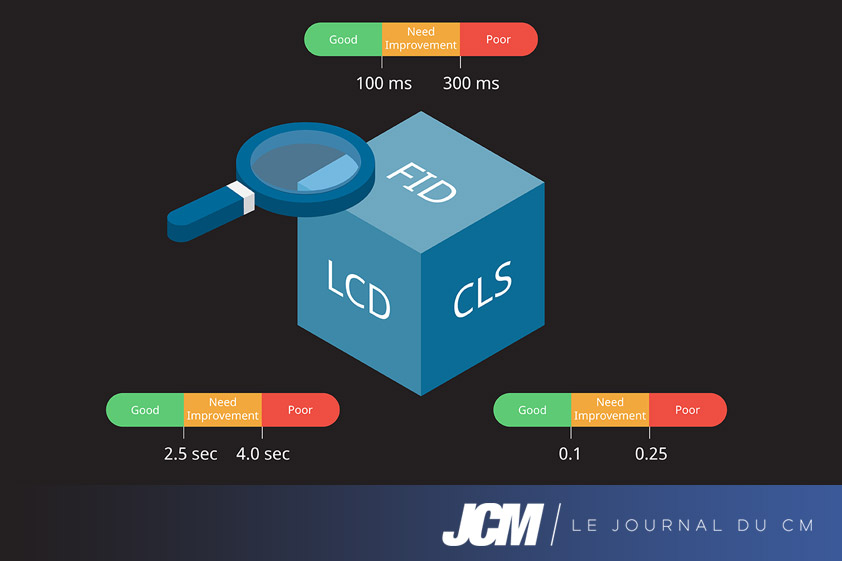
Avant d’essayer de modifier un site web pour améliorer les Core Web Vitals de celui-ci, il est très important d’analyser les résultats obtenus. Pour faciliter l’interprétation des éditeurs de sites, Google indique des scores que les webmasters peuvent prendre en compte.
Par exemple, pour le LCP, il n’est pas nécessaire de l’optimiser s’il est inférieur à 2,5 secondes. En revanche, au-dessus de 4 secondes, votre score sera considéré comme médiocre par Google.
Concernant le FID, Google considère que celui-ci est excellent s’il est égal ou inférieur à 100 millisecondes. En revanche, au-delà de 300 millisecondes, le score sera considéré comme mauvais. Enfin, le CLS se mesure avec un score entre 0 et 0,3 : si celui-ci est considéré comme bon jusqu’à 0,1, les éditeurs de sites devront apporter des modifications si celui-ci dépasse le score de 0,25.