La conception Web est un des points les plus important à travailler pour acquérir une audience. Il est connu qu’il suffit juste de quelques secondes, pour que les gens se fassent une idée de votre site web / blog lorsqu’ils arrivent dessus.
Qu’on le veuille ou non, rester ou partir – c’est tout ce qui se rattache à la première impression.
La première impression dépend de nombreux facteurs :
- le temps de chargement
- la structure de la page d’accueil (mise en page),
- les couleurs,
- la symétrie,
- la quantité de texte,
- les polices et bien plus encore…
Donc, une mauvaise conception a un impact direct sur la baisse des positions dans les moteurs de recherche. C’est aussi la première raison pour laquelle la promotion d’un site Web ne sera pas suffisant.
Dans cet article, vous découvrirez comment choisir un thème en suivant les tendances de la conception Web. Il sera accompagné de près de 20 conseils sur la façon de concevoir un blog avec de nombreux exemples.
Les meilleurs conseils sur la façon de concevoir un blog
De nos jours, de nombreux internautes utilisent des modèles prêts à l’emploi pour créer n’importe quel type de site Web. Sur le Web, vous pouvez trouver des tonnes de modèles WordPress pour tous les goûts. La question est de savoir comment choisir le bon thème WordPress pour son blog.
La solution à cette problématique doit donc être abordée de manière très responsable. Pour éviter les erreurs, je vous suggère de suivre ces quelques conseils qui vont suivre. À titre d’exemple, j’ai fourni de beaux blogs trouvés sur le site Webdesign Inspiration et des thèmes WordPress qui sont prêts à l’emploi.
1. Décidez des spécificités de votre site
Ignorer les spécificités du site est l’une des erreurs les plus courantes. Mais chaque site a ses propres spécialités. S’il s’agit d’une boutique en ligne, l’accent devrait être mis sur les produits et le contexte général ne devrait pas détourner le choix.
Le bouton Acheter ou Commander devrait être sous les yeux du visiteur, et la qualité des images doit être toujours la meilleure. Quant au blog, il y a d’autres exigences. La conception du site doit faire bonne impression, attirer des visiteurs et être utile avec ses articles et sujets.
Quand vous choisissez un modèle pour votre site Web, vous devez être conscients de la spécialisation du site Web. C’est pourquoi il faut sélectionner des modèles avec soin afin que leur utilisation soit appropriée. Peu importe la qualité du modèle choisi, s’il n’est pas approprié dans ce créneau de marché, vous ne devez pas l’utiliser pour votre site.
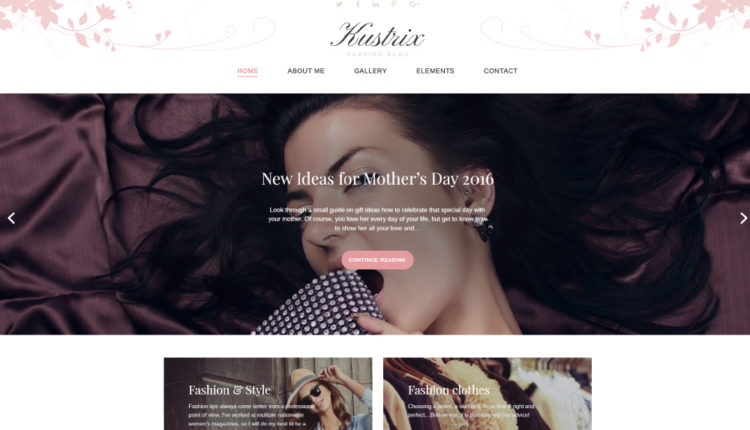
Par exemple, si vous voulez parler de mode et de vêtements, utilisez un thème WordPress parfaitement adapté à cette niche comme Kustrix.

Ceci est l’abréviation de “Keep it simple, stupid”, bien que d’autres interprétations puissent également être trouvées sur le net. Cependant, le mot «simple» apparaît dans toutes les variantes, et c’est exactement de cela qu’il s’agit pour la conception Web.
Il est facile d’essayer d’offrir de plus en plus d’options sur votre site Web. Que ce soit de nombreux produits sur le site Web de niche, de nombreux liens dans un blog, etc. Mais cela accable les utilisateurs et souvent un «trop» dissuade plutôt que cela n’aide. Cela s’applique également aux formulaires; par exemple, le taux d’envoi augmente s’il y a moins de champs d’entrée dans le formulaire.
Ne surchargez pas votre site Web, mais concentrez-vous sur le contenu essentiel et ce que les visiteurs recherchent.
Le bon exemple est Sand and Such.

Lors du choix d’un modèle, les paramètres visuels ne sont pas la seule chose à laquelle il faut faire attention.
Choisir le meilleur template pour votre site Web n’est pas la chose la plus simple, car vous voulez toujours choisir celui que vous aimez visuellement. Cependant, le modèle doit être choisi judicieusement. Vous devez savoir à quoi sert votre site et évaluer le modèle pour ses visiteurs.
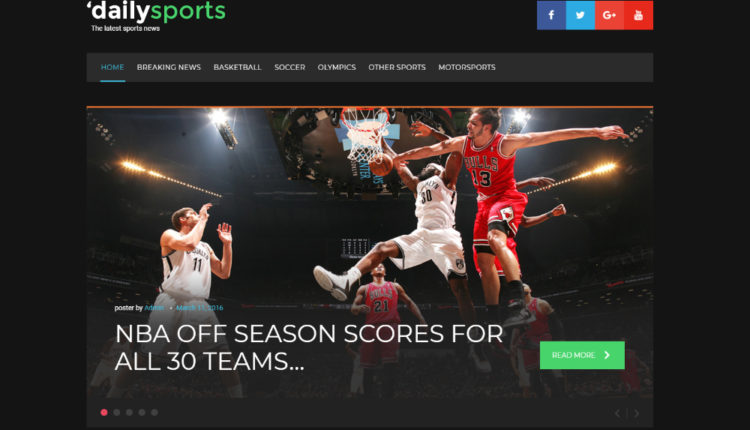
Pour un magazine d’articles de sport, le thème Daily Sports comprend par exemple toutes les fonctionnalités nécessaires à une telle niche.

Cette astuce, je la répéterai toujours. N’oubliez pas le « white space » !
Le white space (l’espace vide) est un point important dans la conception de sites Web, car il distingue souvent le débutant de l’expert. Il permet également de mettre en évidence d’autres contenus pertinents dans votre blog. Alors, laissez votre site Web respirer.
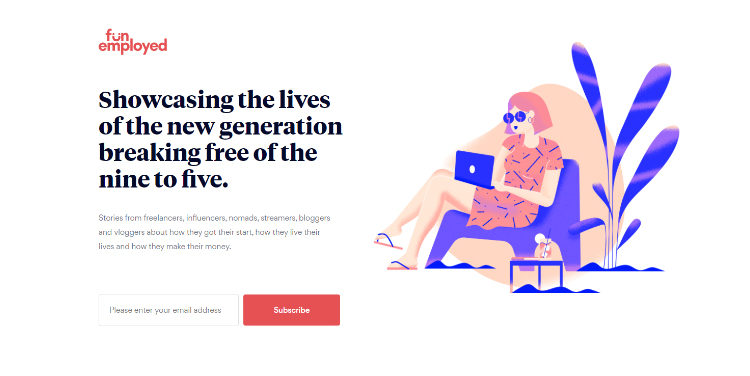
Un excellent exemple d’utilisation de white space est le blog Fun Employed.

2. Le template doit être facile à personnaliser
Le template de votre futur site Web doit être facile à configurer et multifonctionnel. 24.Storycle est justement un modèle polyvalent pour votre blog et un portail de nouvelles avec beaucoup de skins interchangeables.

3. N’oubliez pas l’effet parallaxe sur votre site
L’effet de parallaxe n’était auparavant pratiquement pas utilisé dans la conception des ressources Web. Mais à l’ère de la progressivité, lorsque les technologies VR ont déjà commencé à montrer pleinement leurs capacités, ne pas utiliser le parallaxe sur le site est comparable à un crime. Ce n’est pas une absolue nécessité néanmoins !
Cette fonctionnalité permet d’animer l’arrière-plan et les éléments principaux à différentes vitesses. Ce sera un véritable plus pour les conceptions de sites Web à la mode. Assurez-vous que chaque visiteur y prête attention et considère cet effet comme un élément intégré et dynamique de votre site
Vous pouvez jeter un œil à l’effet parallaxe sur le site ci-dessous.

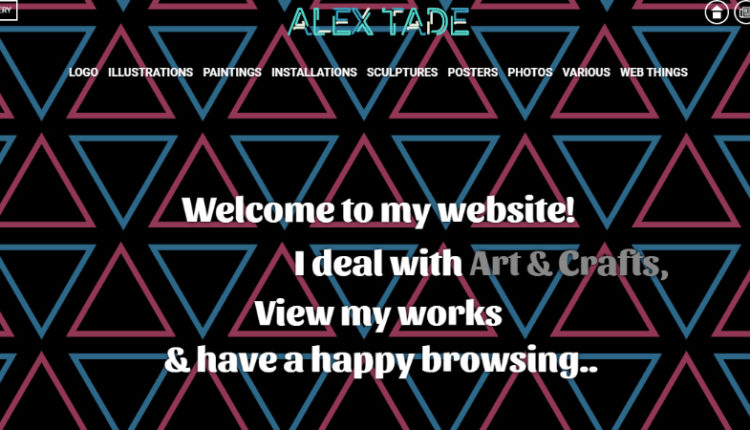
4. Les formes et les motifs géométriques
Cette tendance est relativement récente. Elle est née en 2016, a été développée en 2017 et continuera de gagner en popularité en 2020. Le mélange de diverses formes géométriques peut donner d’excellents résultats.
La bonne sélection de motifs et de formes contribuera à créer une composition holistique et attrayante très appréciée par l’internaute. Et, même si la technologie 2D perd progressivement du terrain, laissant la place à la 3D, ces techniques peuvent considérablement rafraîchir le concept de design, le rendant moderne et très intéressant.

5. Faites attention aux critiques et au support
J’ai déjà mentionné que trouver des templates en ligne pour créer un site n’est pas un gros problème aujourd’hui. Cependant, il convient de rappeler que tous les thèmes ne sont pas techniquement avancés, ce qui signifie qu’ils ne sont pas de haute qualité (thèmes premium).
Il y a beaucoup de produits de mauvaise qualité en ligne. Par conséquent, prêtez attention aux développeurs si vous souhaitez avoir un site fonctionnel. Obtenez des commentaires d’autres clients sur la qualité des produits et le support technique des créateurs. Il vous aidera également à choisir le meilleur thème.
Et encore une chose. Même les meilleurs thèmes peuvent présenter l’un ou l’autre inconvénient, la prise en charge des développeurs sera donc bénéfique.
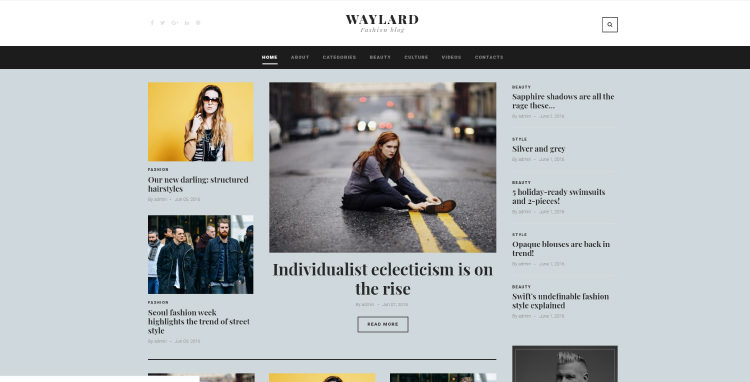
Par exemple, le thème Waylard offre un service de support disponible 24/7.

6. La vidéo plein écran en webdesign
Les vidéos d’arrière-plan rendent la conception d’un site Web inhabituelle, moderne, ce qui augmente l’implication du visiteur et le trafic du blog. Deuxièmement, la vidéo peut montrer des informations pertinentes. Dans ce cas, l’utilisateur n’aura pas besoin de faire défiler la page pour trouver les informations intéressantes.
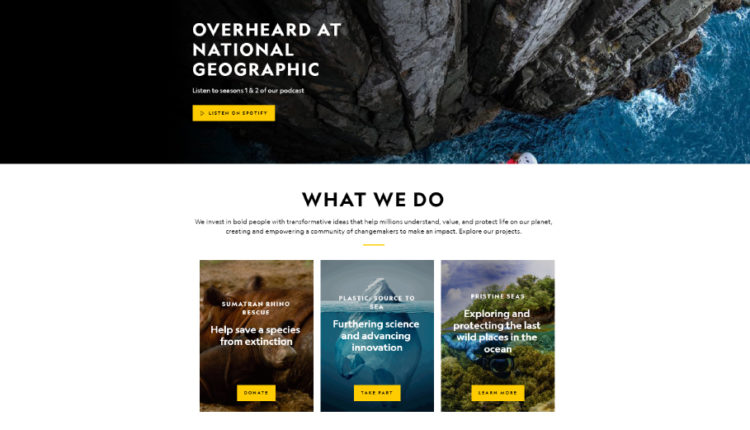
Au passage, la vidéo peut être un excellent ajout à un design plat (Flat design). Utilisez-le comme économiseur d’écran et il complétera le design avec une nouvelle image comme le fait le site « National Geographic ».

7. Une bonne conception Web est facile à utiliser
La conception Web doit structurer le contenu d’une page de manière significative et faciliter la navigation pour les visiteurs. Vous pouvez généralement trouver le logo dans le coin supérieur gauche de la page et le menu de navigation en haut de la page. Pensez à la ligne de flottaison, c’est-à-dire ce que voit le visiteur avant de faire défiler le site Web. Le message-clé se trouve généralement au milieu.

La convivialité d’une page n’est pas uniquement définie par son agencement.
D’autres éléments graphiques, tels que la typographie et la palette de couleurs, sont tout aussi importants pour une page d’accueil réussie.
Les deux éléments doivent être sélectionnés conformément à l’identité globale de l’entreprise.
Il est également essentiel de choisir la bonne taille de police et maximiser le contraste entre le texte et l’arrière-plan. Un bon exemple est ce blog de restaurant. Tout est beau et lumineux.
8. Les graphismes et images punchy
Les photos familières et standard sur le site deviennent ennuyeuses !
Si les graphismes lumineux ne sont pas adjacents au thème du site, des photos ou des images vous y aideront. Mais ils doivent être punchy et de haute qualité.

9. Une bonne conception Web doit être impeccable
Quand il s’agit d’une bonne conception de site Web, ce n’est pas seulement une question d’aspect esthétique. Une bonne conception de sites Web doit être non seulement belle, mais elle est doit être également techniquement parfaite. Les erreurs 404, en particulier, doivent être évitées et les temps de chargement être courts.
WordPress, en particulier, est susceptible de provoquer des ‘erreurs 404’. Elles se produisent lorsque des pages sont supprimées ou renommées. Des pages d’erreurs bien conçues incitent le visiteur à retrouver ce qu’il cherche.
Quelques éléments qui peuvent y contribuer :
- une structure claire et simple,
- une liste claire des pages de catégorie
- et une fonction de recherche
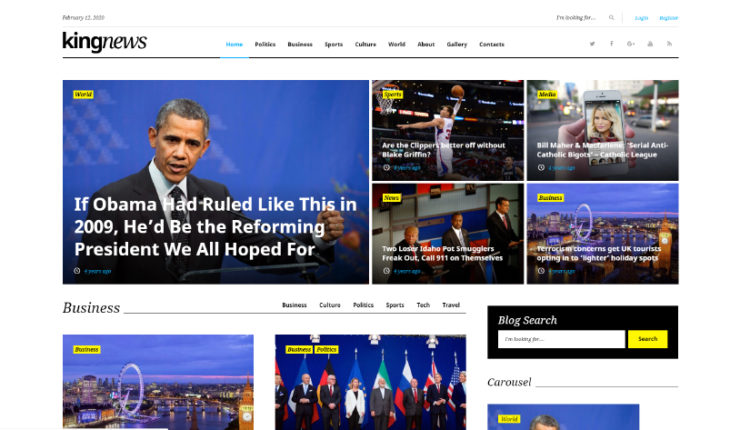
KingNews a de nombreuses critiques excellentes. Cela signifie en l’occurrence qu’on n’y retrouve pas de tels problèmes.

10. Photos minimalistes mais de haute qualité
Essayez de remplacer des photographies vives et multiples éléments sur votre site Web par des images de haute qualité, qui ne représentent qu’un seul élément affichant l’idée et le concept de votre blog. Cela concentrera l’attention du visiteur sans qu’il soit distrait.
Aujourd’hui, ces photos sont à la mode. Et grâce à l’effet produit, ils resteront à la mode bien longtemps.
Un rejet élégant de tout ce qui est inutile laissera plus de place à l’essentiel. Ceci est votre contenu. Qu’il s’agisse d’une photo, d’un texte ou d’une vidéo, l’espace libre qui les entoure les mettra favorablement en évidence et concentrera l’attention du lecteur sur eux.
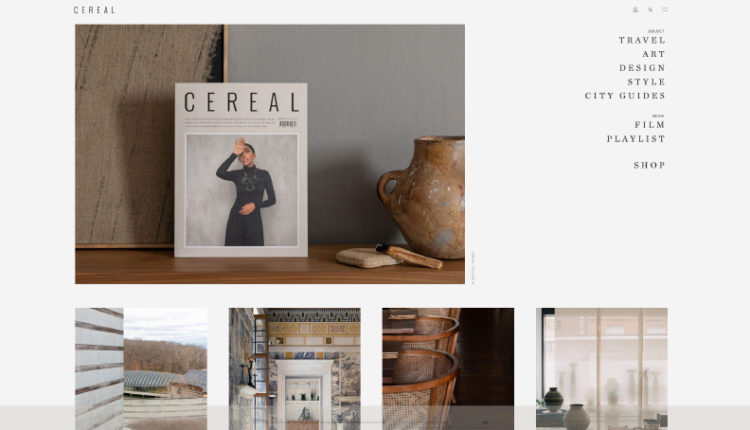
Jetez un œil au blog Cereal à quel point toutes ces photos minimalistes sont incroyables.

11. Un bon webdesign est entièrement responsive
La conception Web dit responsive design, permet à la mise en page d’un site Web d’être uniforme sur les écrans d’ordinateur (desktop), de tablette et de smartphone. L’utilisateur peut ainsi accéder entièrement et immédiatement au contenu.

12. Les couleurs vives
Personne ne pourra jamais vous interdire d’utiliser des couleurs vives dans la conception de votre site si elles mettent l’accent sur l’idée générale. Les couleurs conduisent aux émotions – la chose la plus importante pour l’utilisateur.
A la vue de couleurs riches et parfois flashy correctement choisies les unes aux autres, votre audience cible appréciera votre design. Elle admirera votre site tout en continuant à l’utiliser.
Le retour des couleurs dégradées a été marquant ces dernières années, notamment avec le nouveau logo Instagram. On s’attend à ce qu’ils entrent à nouveau dans les tendances de la conception Web, ayant changées en 2020.
Des couleurs saturées et combinées à une variété de textures seront ajoutées à la palette. Les dégradés de la version mise à jour utiliseront des effets bicolores.

13. Un bon site web doit être optimisé pour le référencement (SEO)
La conception Web responsive contribue non seulement à la convivialité mais est également un facteur de classement important. Google considère la mise en page responsive design d’un site Web comme un critère important de classement.
Les statistiques montrent que le nombre de recherches sur appareils mobiles double chaque année, tandis que les demandes provenant d’ordinateurs de bureau diminuent depuis 2013.
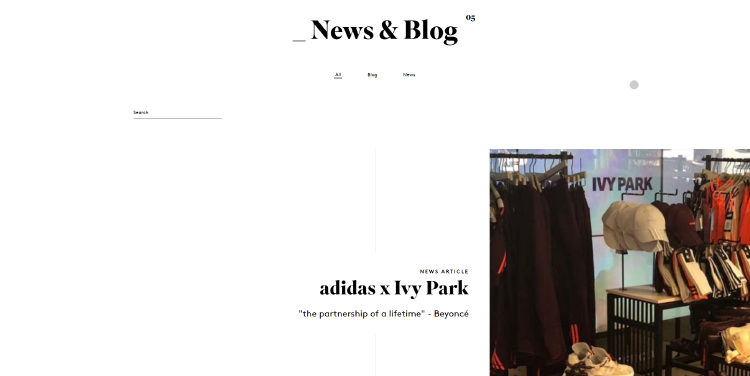
Le thème 4News est un thème moderne avec un code optimisé pour le référencement pour vous aider à augmenter le trafic du blog.

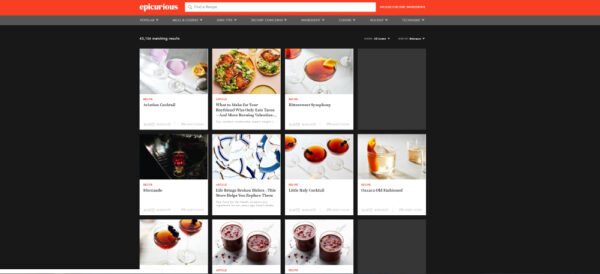
14. Les fonctions de recherche
De nombreuses personnes sous-estiment la fonction de recherche sur leur site Web ou leur blog. Cependant les utilisateurs recherchent souvent quelque chose de spécifique et ne peuvent pas le trouver via la navigation ou, par exemple, la barre latérale.
Le site Web Epicurious aime utiliser la fonction de recherche, et donc elle est placée en évidence. Ainsi, elle est vue immédiatement, et vous n’avez pas à la rechercher longtemps. :-)

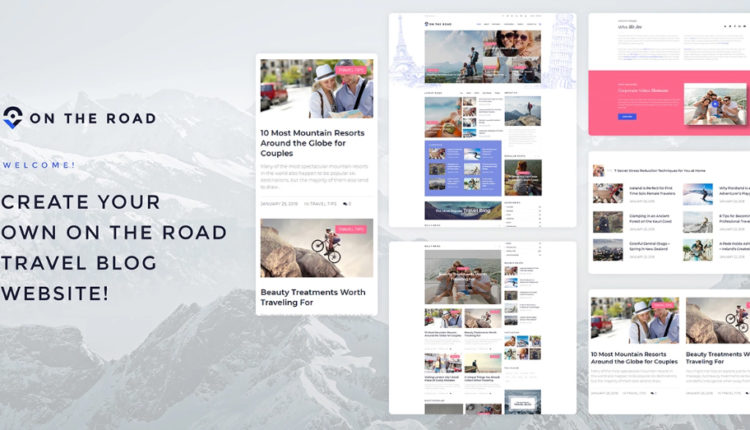
15. Un bon webdesign est axé sur une audience cible
Pour le prochain conseil de conception Web pour votre blog, vous devez répondre à la question : Qui sont les visiteurs de mon site Web?
Il n’y a pratiquement pas de règles établies qui disent à quoi devrait ressembler un bon webdesign. Qu’elles soient minimalistes ou vintages – l’essentiel est que la conception Web s’adresse à la bonne audience cible. C’est pourquoi il est nécessaire de traiter le but et de définir à qui il s’adressera dans un premier temps.
En regardant le blog de voyage On The Road, vous comprenez tout de suite à qui il s’adresse.

16. La typographie : Police de caractère
Le contenu est roi, mais vous ne devez pas sous-estimer l’impact de la typographie dans le cadre de la conception Web. Le bon choix d’une typographie garantit que les utilisateurs peuvent lire beaucoup plus et mieux assimiler l’information.
Les polices les plus populaires pour les articles de blog sont:
- Libre Franklin.
- Alegreya Sans.
- Rubik.
- Spectral.
- Lora.
- Gentium Basic.
- Arvo.
- Fira Sans.
De plus, d’autres facteurs tels que la taille, la couleur, etc. affectent également l’expérience utilisateur lors de la lecture. Par conséquent, vous devrez tester et optimiser la police choisie sur différents appareils.

17. Le temps de chargement de votre site Web
Étant donné que l’utilisation des appareils mobiles continue d’augmenter et que Google a lui-même lancé le protocole « Mobile First », vous devrez optimiser le temps de chargement de votre site Web.
Il n’est pas si difficile d’améliorer le temps de chargement. Il faut commencer par l’optimisation des images et continuer par des techniques telles que la mise en cache des composants de votre site.
Par exemple, il existe plusieurs plugins utiles pour WordPress. Mais je recommanderais d’utiliser des thèmes WordPress légers comme Monstroid2 par exemple. Ce thème a de très bons commentaires et il propose de nombreux skins également.

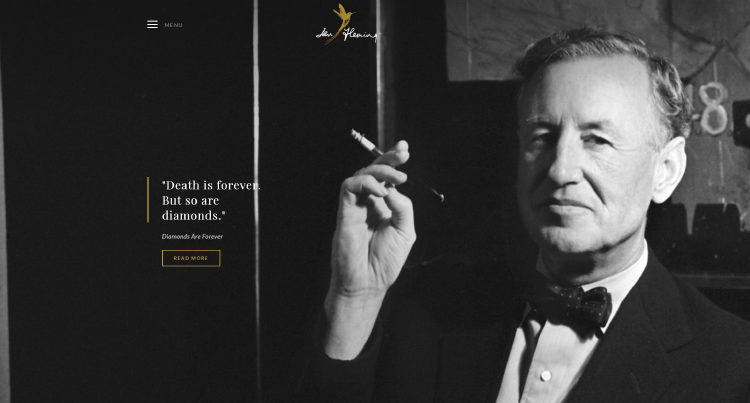
18. Prenez du temps dans vos choix
Les gens qui achètent des templates de site Web en attendent parfois beaucoup. Pour en tirer les bénéfices nécessaires, ils doivent investir non seulement de l’argent mais aussi de l’énergie et du temps pour apprendre à le maîtriser et le mettre en oeuvre.
Bien sûr les templates gratuits ne nécessitent pas d’investissement financier, mais ils sont souvent peu fonctionnels.
Ils peuvent être de mauvaise qualité et surtout ne pas proposer de support. Personne ne dit que vous ne devez pas y prêter attention, mais vous devez juste être plus prudent avec ces thèmes.
Cependant l’énoncé «plus c’est cher, mieux c’est» n’est pas toujours vrai. Le choix d’un thème n’est pas qu’une question de tarif et prend du temps. Je suis presque sûr que la création d’un tel blog comme Ian Fleming a nécessité beaucoup de temps et de patience pour parvenir à une telle beauté.

19. Cherchez à obtenir une image plus grande
Il existe bien sûr un certain nombre de sites développés pour le plaisir. Mais encore un plus grand nombre de sites Web sont créés à des fins commerciales, pour diffuser des informations, pour fournir des services, etc.
Par exemple, ce bundle vous propose cinq thèmes sous licence GPL 3 et une assistance 24h / 24 et 7j / 7, ce qui peut être très utile à l’avenir.

En conclusion
J’espère que mes conseils de conception de sites Web pour les blogs ne feront pas peur à ceux qui veulent acheter un template pour leur site. Cependant ils seront utiles dans vos choix et vous aideront à trouver les meilleures options.
Prenez votre temps et réfléchissez-y. Ainsi, le modèle que vous sélectionnerez sera sans aucun doute la meilleure solution pour votre site.
Bien qu’il soit généralement admis qu’une bonne conception Web est techniquement parfaite, aucun autre point spécifique ne peut être fermement défini. L’accent doit être mis sur l’utilisateur, et de ce fait, il diffère d’une thématique à une autre, d’un besoin à l’autre etc….
Une bon design web cible une audience spécifique et devrait ainsi être un travail qui répond aux besoins et aux attentes des utilisateurs.
Si vous avez encore des questions concernant la façon de démarrer un blog ou comment choisir un thème adapté pour blog, écrivez dans les commentaires.