
Vous êtes community manager et désormais, vous ne pouvez plus personnaliser les liens que vous partagez sur Facebook.
Vous vous sentez trahi par le Power Editor pour l’édition de vos publications et certains de vos contenus sont générés avec des images rognées ou pixelisées.
Vous savez qu’il est vaguement question des balises Open Graph à optimiser mais l’évocation même du code finit de vous accabler.
Respirez et reprenez un café. Cet article est fait pour vous !
L’Open Graph, c’est quoi déjà ?
Le protocole Open Graph, c’est un ensemble de balises placées dans le code d’un site. Ces balises permettent de communiquer aux réseaux sociaux des informations riches sur une page web et d’en afficher le lien de partage de manière optimale.
Voici un exemple de balises courantes : l’image, le titre, la description, l’URL
Si ces métadonnées ne sont pas renseignées, le réseau social collecte automatiquement les informations disponibles pour une page et génère un aperçu par défaut lors du partage.
Sans même parler de référencement, quand on sait qu’un visuel engageant conditionne le taux de clics (et donc le trafic vers un site et les conversions), il est impensable de s’en remettre aveuglément à un algorithme.
Jusqu’ici, il était possible d’éditer un contenu avant de le publier sur Facebook, notamment à l’aide du Power Editor. Depuis le 18 juillet 2017, la plateforme supprime désormais la possibilité de modifier ces métadonnées. Ce retrait de fonctionnalité viserait à « arrêter la propagation de la désinformation et des fausses nouvelles » sur le réseau social.
Mais le Journal du CM a une vraie bonne nouvelle pour les community managers et autres personnes pour y remédier ! Nous vous avons sélectionné deux outils à la prise en main intuitive, pour composer visuellement l’aperçu de vos partages.
1. Pretty Links, l’éditeur en ligne
Vous débutez sur Wordpress ou vous n’avez pas accès à l’interface wp-admin d’un site ? Aucun problème, cet outil simplifié et gratuit va vous permettre de créer des visuels personnalisés en ligne en quelques minutes.
La création d’aperçu se fait en 3 étapes :
1 / Entrez l’URL à personnaliser directement sur le site Prettylinks.co
2 / Choisissez le titre, la description et l’image de votre publication avec une prévisualisation en direct
3 / Validez l’aperçu pour obtenir un lien de partage de type : http://pretty.link/…
Copiez ce lien et partagez-le sur Facebook. C’est aussi simple que cela !
Evidemment, vous aurez compris les avantages de cet outil intuitif et rapide. Néanmoins, cela reste du dépannage puisque la personnalisation est limitée. Par exemple, l’URL ne sera pas modifiable dans l’aperçu…
Pour des publications plus professionnelles, nous recommandons plutôt d’utiliser le plugin WP ci-dessous.
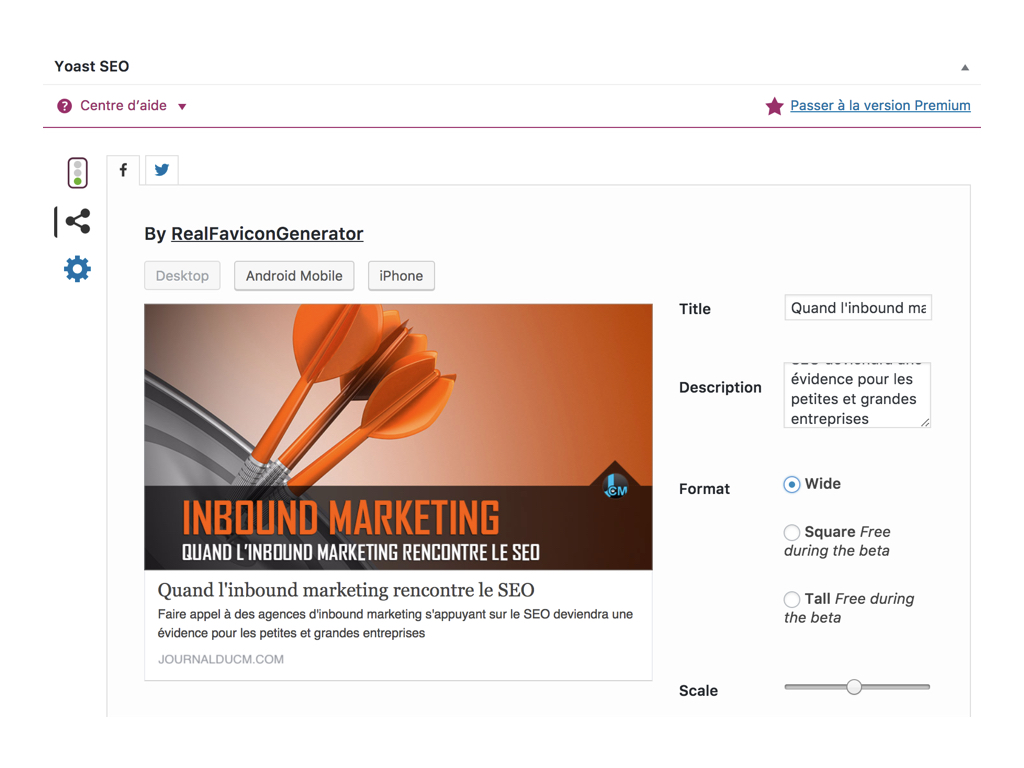
2. Social by RealFaviconGenerator, le plugin Wordpress
Si vous utilisez Wordpress, vous avez forcément installé le plugin Yoast SEO.
L’extension est incontournable pour optimiser vos articles pour le référencement naturel et c’est probablement la plus connue. Bien qu’elles fonctionnent de concert, l’extension Social by RealFaviconGenerator doit s’installer séparément.
Au même titre que Yoast SEO, Social by RealFaviconGenerator s’ajoute à la fin de votre publication comme une nouvelle zone de métadonnées à configurer.
Vous pouvez ainsi paramétrer votre lien comme vous souhaitez le voir apparaître sur Facebook :
- Sélectionner une image (qui peut être différente de votre image à la une)
- Recadrer cette dernière avec l’option Scale
- Visualiser l’aperçu selon le device (desktop, Android mobile, iPhone)
- Indiquer le titre et la description de la publication
- L’URL de votre site est conservée

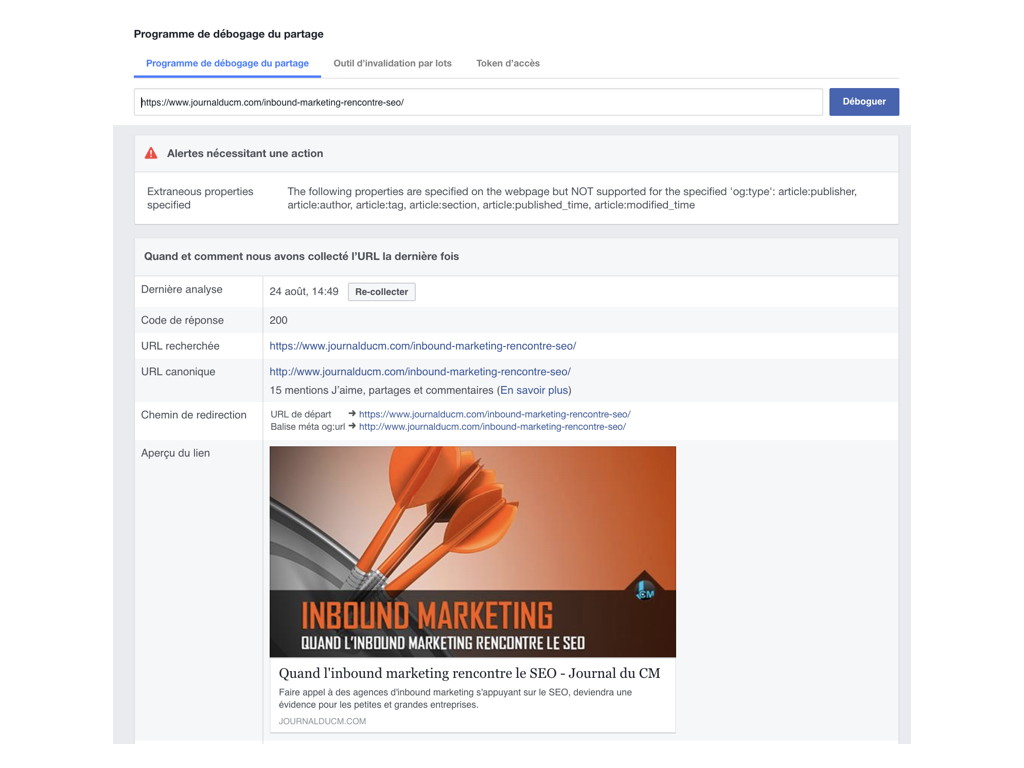
Tester vos liens avec l’Open Graph Debugger
Facebook met à disposition un outil de déboguage qui permet de tester les liens et de vérifier l’aperçu d’un contenu tel qu’il apparaîtra une fois partagé.
Attention, le robot d’indexation Facebook garde en cache les dernières informations collectées avant la modification de vos balises Open Graph.
Il est donc probable que, malgré vos modifications, un ancien visuel apparaisse toujours ! Il est dès lors impératif de re-collecter les métadonnées pour vider le cache Facebook et actualiser l’aperçu.
Maintenant, à vous de jouer !









Excellent tutoriel! Merci.