Cela fait déjà plusieurs années que Google considère la vitesse de chargement d’un site internet en matière de référencement naturel. Dans quelle mesure et sous quelles conditions ? Cela reste un peu floue, mais il ne faut pas négliger ce point.
Si considérer Google d’un côté semble important pour son référencement naturel, il ne faudra pas négliger l’expérience utilisateur qui elle pourrait faire fuir les internautes si votre site se charge trop lentement. Les statistiques sur le sujet se jouent sur des périodes de quelques secondes, ou une seule d’entre elles peut tout faire basculer.
Analyser la vitesse de chargement de son site internet
Vous avez un site internet qui se charge lentement ? Vous aimeriez faire en sorte qu’il se charge le plus rapidement possible pour répondre au nouveau standard de Google ?
Il s’agira en premier lieu de faire un petit diagnostique des ressources utilisées. Ceux-ci ont notamment trait aux différents plugins installés ainsi que chaque élément chargé au démarrage de votre page, si on considère que vous êtes sous WordPress.

Si vous avez un ou plusieurs partenariats avec des régies publicitaires, il est également possible que de nombreuses requêtes soient lancées pour imprimer les encarts sur votre site (à vérifier en déconnectant vos tags pour évaluer les ressources).
Le but de l’analyse est de parvenir à utiliser le moins de ressource possible tout en conservant la qualité et la vitesse d’affichage de votre site internet (la page d’accueil) ainsi que les pages de vos contenus.
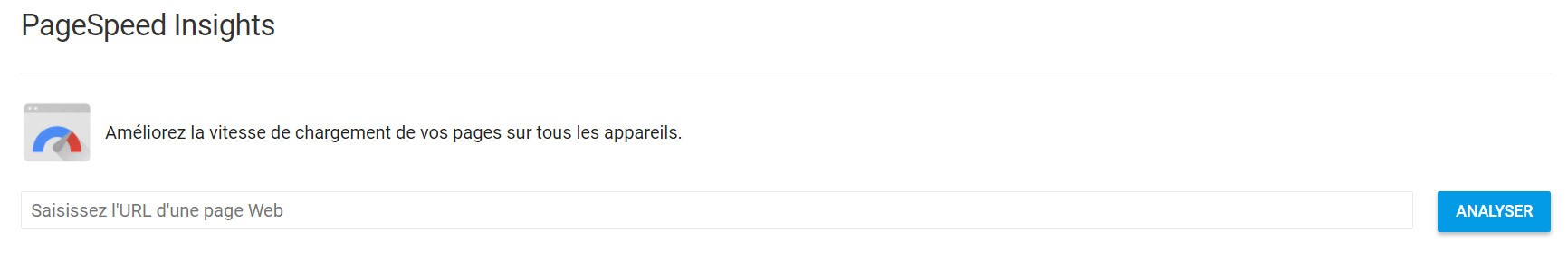
L’outil PageSpeed Insights de Google
Pour analyser la vitesse de chargement de son site internet, autant utiliser l’outil développé par Google : PageSpeed Insights. Je vous recommande par ailleurs de l’utiliser pour l’ensemble de vos tests afin de ne pas avoir de fluctuation trop importante d’un outil à un autre.
Cet outil va vous permettre de mesurer la vitesse de votre site Internet dans sa version mobile et sur desktop grâce à un indice compris entre 1 et 100. Votre objectif devra naturellement être de rechercher un score de 100 sur les 2 devices (desktop et mobile)
Si vous avez déjà un outil de prédilection, conservez-le et comparez-le éventuellement au score obtenu par l’outil de Google. Il en existe de multiples qui ne donnent pas toujours de résultats identiques, mais qui vous donneront néanmoins de précieux conseils sur les points à améliorer.
Quels sont les points à améliorer sur son site internet ?
Pour améliorer la vitesse de chargement de son site internet nous verrons ici quelques règles à adopter. Une fois ces points optimisés vous retrouverez un peu de vitesse de chargement pour répondre aux normes Google.
Pour rappel un site qui charge plus rapidement que la moyenne vous permettra de gagner éventuellement un meilleur positionnement sur Google. Cependant la vitesse de chargement n’est pas le seul critère pris en considération. Pour comprendre les récents changement opérés par Google, lisez ceci : Les nouvelles tendances du référencement naturel en 2018
Les ressources utilisées par les plugins
Les plugins que vous installez sur WordPress sont souvent très gourmand en ressources, mais pour le savoir il vous faudra recourir à un plugin pour faire un test. Plugin que vous pourrez désactiver ensuite après votre test. Il s’agit du plugin gratuit : P3 (Plugin Performance Profiler)
Lancez le plugin depuis votre back WordPress et laissez-vous guider par les informations fournies. Si certains de vos plugins consomment trop de ressources, vérifiez s’il n’existe pas un équivalent pour les mêmes fonctionnalités.
Les images
En règle général, le premier réel point d’amélioration concerne le poids des images et leur extension sur la page d’accueil et ensuite sur les pages articles. En premier lieu si vous n’avez pas besoin de fond transparent pour vos images, préférez l’extension .jpg au lieu du .png pour l’ensemble de vos images. Ensuite vous devrez impérativement optimiser leur poids pour éviter une vitesse de chargement trop lente.
Si vous utilisez Photoshop pour le traitement de vos images, enregistrez-les depuis le menu Fichier => Exportation => Enregistrer pour le web. Choisissez ici un niveau de qualité à 60% ou plus selon les détails de vos images. L’idée est d’avoir des images qui ne pèsent que quelques dizaines de ko et dans tous les cas inférieures à 100 ko (si possible)
Pour les autres outils graphiques vous choisirez votre taux de compression (autour de 60%) à l’enregistrement au format .jpg. Pensez également à régler vos images autour de 76 dpi, ce qui est en général suffisant pour un affichage sur écran.
La mise en cache des éléments de votre site
Pour mettre en cache les informations de votre site internet via les devices des internautes qui visitent votre site, vous aurez 2 solutions. Pour la première il vous faudra ajouter quelques lignes de code au fichier .htaccess. S’il n’existe pas créez-le à l’aide du bloc-notes.
Connectez-vous à la racine de votre site internet via un client FTP comme Filezilla et repérez le fichier .htaccess. Ouvrez-le et collez les lignes de code à la fin.
<IfModule mod_headers.c>
<FilesMatch « \\.(css)$ »>
Header set Cache-Control « max-age=604800, public »
</FilesMatch>
<FilesMatch « \\.(x?html?|php)$ »>
Header set Cache-Control « max-age=600, private, must-revalidate »
</FilesMatch>
<FilesMatch « \\.(png)$ »>
Header set Cache-Control « max-age=604800, public »
</FilesMatch>
<FilesMatch « \\.(jpg)$ »>
Header set Cache-Control « max-age=604800, public »
</FilesMatch>
<FilesMatch « \\.(js)$ »>
Header set Cache-Control « max-age=604800, public »
</FilesMatch>
<FilesMatch « \\.(gif)$ »>
Header set Cache-Control « max-age=604800, public »
</FilesMatch>
</IfModule>
Pour la seconde solution il s’agira de recourir à un plugin qui compressera les données pour les mettre en cache, mais avec des niveaux de réglages avancés pour traiter les informations au cas par cas. Consultez l’aide en ligne ou la documentation fournie dans tous les cas.
Ces plugins offrent un niveau avancé moyennant ou pas un coût mais ils s’avèrent vite indispensable si votre site contient beaucoup d’informations.
- WP Super Cache (celui que j’utilise)
- WP Fastest Cache
- WP Rocket
Le plugin Google AMP
Avec l’index Mobile First de Google, ça va sans dire que l’expérience utilisateur sur un smartphone doit aujourd’hui être plus que considéré, dans la mesure où nous avons plus d’utilisateurs sur mobile que sur desktop.
Pour les mobiles il y avait le responsive design qu’il fallait absolument adopté pour permettre à l’ensemble des utilisateurs de naviguer confortablement sur un site internet. A présent c’est la vitesse qui vient s’ajouter à cette panoplie et pour parvenir à avoir une vitesse de chargement rapide de ses pages, rien de tel que le plugin AMP
Google a lancé en février 2016 le format AMP qui signifie en anglais : Accelerated Mobile Pages, dans le but d’accélérer considérablement le chargement des pages web sur mobile. Dans ce cas ce sont uniquement les éléments indispensables qui s’affichant à l’écran.
En installant le plugin AMP sur votre site WordPress vous aurez vos articles qui seront réduits au strict minimum en terme d’affichage. AMP se concentre sur le contenu textuel et offre selon les plugins utilisés, d’ajouter des éléments comme les bowutons de partages pour vos réseaux sociaux notamment, afin de ne pas perdre la visibilité gagnée au travers du partage de vos articles.
Pour télécharger le plugin AMP pour votre site sous WordPress (serveur mutualisé ou dédié) c’est par ici : AMP
Attention : Lors de vos tests de vitesse de chargement avec PageSpeed, celui-ci ne considérera pas votre plugin AMP (sauf update entre-temps)
Conclure sur la vitesse de chargement de votre site internet
C’est un axe aujourd’hui indispensable à travailler pour tous les professionnels ayant un site internet. La vitesse de chargement était déjà un critère de positionnement sur Google et à plus forte raison avec l’index mobile first où l’expérience utilisateur est favorisée.
Mettez en place ces quelques points et ça devrait déjà donner de bons résultats, sachant que dans la majeure partie des cas ce sont les images qui ne sont pas optimisées pour le web.
Crédit photo à la une : DepositPhotos