Les Core Web Vitals de Google sont rapidement devenus des indicateurs essentiels pour mieux comprendre et ainsi améliorer l’expérience utilisateur sur les sites web. Ces indicateurs introduits par Google, mesurent la vitesse, la réactivité et la stabilité visuelle des pages d’un site web.
Découvrez ces Core Web Vitals de Google, leur importance pour le SEO, et comment les optimiser pour améliorer potentiellement le classement de votre site dans les résultats de recherche.
On aborde principalement l’optimisation des indicateurs Core Web Vitals dans le cadre du SEO Technique, car ils nécessitent d’avoir quelques connaissance des langages web, du fonctionnement d’un serveur et aussi de son optimisation.
Les Core Web Vitals
Les Core Web Vitals représentent un ensemble de trois métriques ou indicateurs spécifiques, qui ont été conçus pour évaluer l’expérience utilisateur sur une page web.
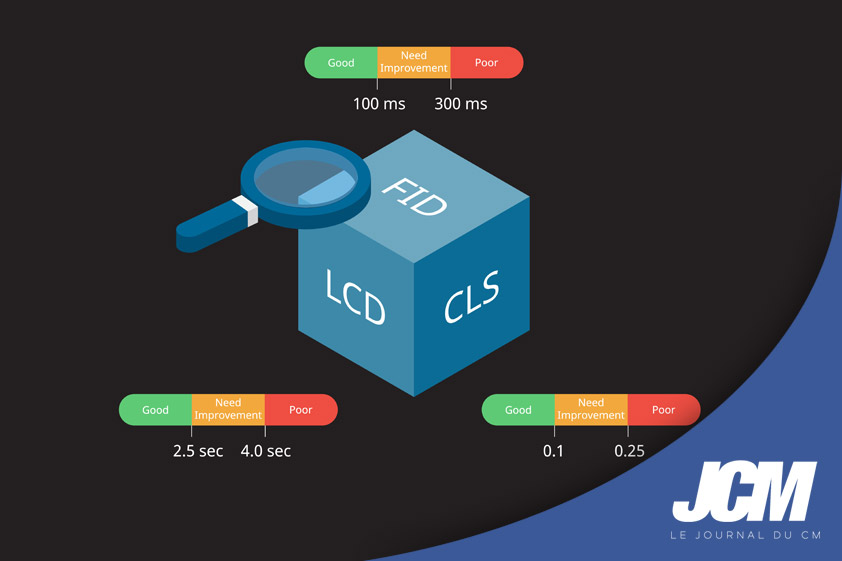
Ces 3 métriques sont appelés LCP, FID et CLS :
- Largest Contentful Paint (LCP),
- First Input Delay (FID),
- Cumulative Layout Shift (CLS).

Elles ont été introduites par Google pour aider les propriétaires de sites web à comprendre et améliorer la façon dont les utilisateurs interagissent avec leurs pages. Ces Core Web Vitals sont intégrées dans les algorithmes de classement de Google, soulignant de ce fait leur importance pour le SEO.
1. Largest Contentful Paint (LCP)
Le Largest Contentful Paint ou LCP, mesure le temps nécessaire pour charger le plus grand élément de contenu visible dans le viewport. Un bon LCP permet aux utilisateurs de voir et d’interagir rapidement avec sa page. C’est sur cet indicateur qu’il faut se concentrer, pour éviter que les utilisateurs quittent rapidement votre site qui se chargerait trop lentement.
Pour optimiser le LCP, il est donc important de réduire les temps de réponse de son serveur, d’optimiser les images et de supprimer la majeure partie des scripts bloquants.
2. First Input Delay (FID)
Le First Input Delay ou FID, mesure le temps entre la première interaction de l’utilisateur (comme un clic ou une frappe clavier) et la réponse de la page à cette interaction. Un FID faible signifie donc que votre page est réactive et engageante pour les internautes.
Pour améliorer le FID, il faut réduire le JavaScript ou utilisez une approche de chargement asynchrone ; c’est-à-dire retarder le chargement en règle générale. Les plugins de mise en cache proposent souvent cette option pour permettre justement de répondre aux exigences Google.
3. Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift ou CLS mesure la stabilité visuelle de votre page, en quantifiant la fréquence et l’ampleur des changements inattendus de mise en page. Pour améliorer le CLS, prévoyez l’espace pour les images et les publicités intégrées et évitez d’insérer de nouveaux contenus au-dessus du contenu existant.
L’importance des Core Web Vitals pour le SEO
L’intégration des Core Web Vitals dans les critères de classement de Google souligne l’importance qui est sans cesse croissante de l’expérience utilisateur dans le SEO. Une bonne performance sur ces métriques peut tendre à améliorer le classement de votre site dans les résultats de recherche, mais aussi permettre d’obtenir un meilleur engagement de la part des utilisateurs et ainsi réduire le taux de rebond.
Note : Le taux de rebond correspond au pourcentage de visiteurs qui ont quitté la page sur laquelle ils sont arrivés sans en visiter une seconde au minimum. Il s’agit souvent des internautes qui recherchent des infos spécifiques sur Google notamment.
En optimisant votre site Internet pour ces Core Web Vitals, vous améliorerez ainsi son expérience globale, tout en mettant les utilisateurs au centre, ce qui est essentiel pour les attirer et les retenir. De plus si Google les considère c’est qu’il ne faut pas les négliger dans sa stratégie globale en SEO.
Comment optimiser les Core Web Vitals ?
Ces indicateurs étant essentiels en SEO, il est important d’accorder un soin tout particulier à leur optimisation. Ce n’est pas seulement une question d’éléments composant le site web, mais également l’environnement matériel et les ressources externes au site qu’il faut maitriser et optimiser quand cela est possible.
Améliorer les performances de son serveur
Optimisez les temps de réponse de votre serveur en utilisant un réseau de distribution de contenu (CDN) utilisé majoritairement pour les vidéos et les images qui pèsent assez lourd sur un site. Le but étant d’optimiser et aussi d’alléger sa base de données, tout en réduisant les temps de traitement du serveur.
Il sera également très utile de monitorer les performances de son serveur, lorsqu’il est dédié bien entendu, afin de voir si les ressources sont suffisantes et si les performances sont bien optimisées. Rapprochez-vous de votre hébergeur le cas échant, pour avoir un état de santé global de votre serveur.
Certains points de votre serveur et des données hébergées, seront à vérifier et à optimiser, comme les temps de réponse, la bonne version de PHP installée, et aussi le nettoyage de la base de données qui demande quelques compétences techniques pour ne pas supprimer des éléments importants.
Optimiser les ressources des pages du site
L’optimisation des ressources d’un site web passe par la compression des données qui le composent, et ce, via des plugins de mise en cache généralement. Il existe de très nombreux plugins WordPress gratuit qui assurent ces différentes compressions ou encore des plugins payant dont WP Rocket qui est l’un des plus connus et celui que j’utilise d’ailleurs pour le JCM.
La compression des images, le code HTML, les fichiers CSS et l’utilisation du chargement différé (Lazyload) des images et des vidéos, sont les premières optimisations à faire. On parle de minifier le code pour ce qui est du CSS, HTML et Javascript. Tout cela aura pour but de réduire les temps de chargement et donc d’améliorer le LCP.
Améliorer la réactivité et la stabilité des pages du site
Utilisez des techniques de chargement asynchrone ou en différé, pour les scripts JavaScript notamment. Il faut ‘s’assurer que les éléments de la page ne se déplacent pas de manière inattendue, contribuant ainsi à un meilleur CLS. Ces réglages sont à faire à tâtons pour vous permettre de vérifier les impacts sur le site, sans oublier de faire une sauvegarde au préalable, ce qui est valable pour chacune des manipulations par ailleurs.
Il arrive régulièrement que la minification du code, HTML, CSS ou JavaScript puisse casser un site web ou bien provoquer des petits changements qui ne sont pas toujours perceptibles immédiatement. Vous pourrez voir des petits bugs d’affichage, des caractères spéciaux disparaitre, des décalages d’éléments graphiques, etc.
Pensez à vérifier à l’issue de chaque réglage au cas par cas, le comportement de votre site et si tout est stable visuellement.
En conclusion
Les Core Web Vitals de Google sont des indicateurs clés de l’expérience utilisateur sur votre site. En saisissant leur fonction, leur intérêt et en les optimisant en conséquence, vous pouvez améliorer significativement la qualité de votre site. Vous augmenterez également la satisfaction globale de votre audience et améliorerez à terme votre positionnement dans les résultats de recherche.
Il est nécessaire d’avoir une approche proactive envers les Core Web Vitals car ils sont devenus essentiels à toute personne ou entreprise propriétaire d’un site web, souhaitant optimiser et surtout réussir son référencement.